Astra Pro是一个快速简便的轻量WordPress主题,可让您选择禁用页面标题和侧边栏,创建具有完全设计自由度的全角页面。Astra 主题的加载速度非常优秀,它是市场上最轻的主题,并具有无与伦比的性能。Astra主题符合WCAG 2.0,可DIY程度非常高,这款主题的扩展性非常强,与众多可视化编辑器如Elementor、Beaver Builder、Gutenberg、Brizy的兼容性非常好,可以创建具有完全设计自由度的全宽页面。本次搬主题分享的是Astra 4.1.8/Astra Pro 4.1.7完美汉化中文破解版合集主题(可导入高级模板)下载,更符合国人使用。本次更新主要有改进与WordPress-6.3兼容等问题修复及功能改进优化等。
Astra已更新到4.0的版本,本次搬主题分享的是Astra 4.1.8/Astra Pro 4.1.7完美汉化中文破解版合集。搬主题已基于原版英文版的基础上进行汉化编译分享。
搬主题已重新对主题及插件进行了编译及汉化、校对,目前站点分享的均为Astra Pro主题合集为100%全汉化版本。
目前合集内包含Astra Premium Sites插件版本已更新到3.3.0,Astra Portfolio插件版本已更新到1.11.3
注意:安装顺序是先安装Astra主题,然后再安装astra-addon、Astra Pro Sites及Astra Portfolio插件。
不熟悉具体的设置教程的,可以参考搬主题的文章【Astra Pro主题超详细使用及设置最新图文教程2023】
如果不是很清楚 Astra Pro主题 的情况,可以参考文章《Astra与Divi主题深度对比评测2021 哪个是最好的自定义WordPress主题》【最快的WooCommerce主题(速度对比测试)】
高级版模板的导入说明
本次搬主题更新Astra Premium Sites插件到最新的3.3.0版本,因为最新版汉化语言包未整合,导致搬主题汉化后还是显示英文。等待后续官方语言包完善后再进行更新了。
以前的Astra Premium Sites插件的高级模板导入是只能单个页面导入,现在可以整站导入了!
问题提示:模板无法导入/导入失败怎么办?有时候会出现如下的情况,就是导入到内容的时候会提示无法导入。

因为目前为插件原因,会出现类似的错误。建议解决方法如下:
1、先禁用Astra Pro专业版插件及Element Pro插件,如下图

2、然后再次尝试导入,导入失败的话,刷新后再点击导入,多点击几次一般都会导入成功。

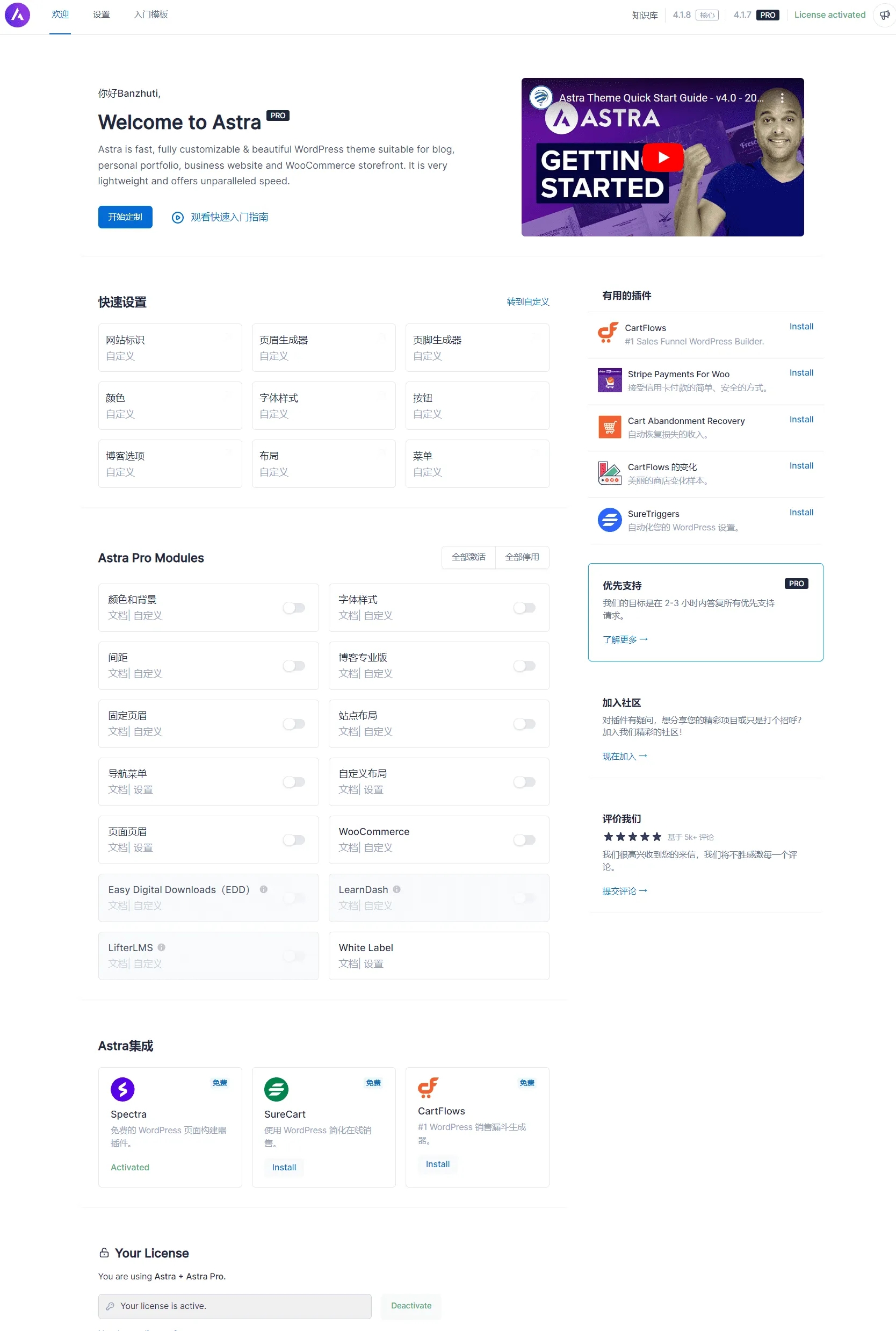
Astra Pro主题汉化演示截图如下

Astra主题更新日志如下:
v4.1.8
– 修复:WordPress-6.3 版块编辑器中缺少标题启用/禁用选项。
– 修复: 在使用 WordPress-6.3 的情况下,块编辑器中的内容布局无法实时运行。
v4.1.7
– 改进: 与 WordPress-6.3 兼容。
v4.1.6
– 改进: 页眉页脚生成器 – 增加了新的社交资料 “TikTok”。
– 改进: 改进了标题区自定义控件的用户界面,使用户体验更好。
– 改进: 在自定义器中重新安排了SureCart动态CPT部分的顶层位置。
– 改进: 重构了导航JS文件中的重复代码块。
– 改进: 增加了一个新的过滤器 “astra_font_line_height_unit”来调整行高的单位。
– 改进: 增加了一个新的过滤器’astra_show_banner_video’来显示/隐藏管理页面的YouTube视频横幅。
– 改进:增加了对字体大小的支持: 在定制器排版选项中增加了字体大小支持到200px。
– 修复:页眉生成器-菜单-项目分割器在最后一个子菜单项目上不起作用。
– 修复: 作者链接在单篇文章标题的布局2中不起作用。
– 修复: WooCommerce – Sticky Header功能被Checkout下拉字段覆盖。
– 修复: 致命的错误: 未捕获的类型错误: 不支持的操作数类型: 在前端和自定义器上。
– 修复: 应用底层间距与条目内容中的列表块的段落产生很大的差距。
– 修复: WooCommerce – 当在商店页面使用ajax添加到购物车时,数量不能正确更新。
– 修复: 相关文章 – 阅读更多CTA的目标属性有 “http://”前缀。
– 修复: WooCommerce – 在Elementor编辑器中保存更改时自动触发滑入式购物车。
– 修复:与最新的php v8.x版本不兼容。
– 修复: 修正:在Elementor编辑器中编辑横幅布局2时,文章标题和特色图片不可见。
– 修复:粘性添加到购物车的功能在RTL版本的网站中不工作。
– 修复:二级菜单SVG在平板电脑/手机上的对齐,包括RTL版本。
– 修复:Safari浏览器(Mac和iOS)上的单一产品支付图标错位。
– 修复:博客 – 阅读时间选项在免费主题下可见但不工作。
v4.1.5
– 修复: 侧边导航菜单–在展开侧边导航切换按钮时可见透明的空导航。
– 修复: 自定义布局 – 块编辑器核心块的自定义间距不正确地适用于编辑器中的自定义布局块。
Astra Pro更新日志如下:
2023-08-10 – 版本 4.1.7
* 改进: 与 WordPress-6.3 兼容。
2023-07-05 – 版本4.1.6
* 新的: WooCommerce – 为商店卡的现代设计增加了销售徽章颜色改变选项。
* 改进: 更新了管理面板上的许可证停用设置通知图标。
* 改进: 只在用户登录的情况下加载WP管理栏相关的兼容性css。
* 改进: 增加了一个新的过滤器 “astra_font_line_height_unit “来调整行高的单位。
* 改进: 自定义布局–改进了布局编辑器的图标,有了更好的用户界面。
* 改进: 在自定义排版选项中增加了字体大小支持,直到200px。
* 修复: WooCommerce – 单一产品页面上的列设置无法显示最近浏览的产品。
* 修复: 巨型菜单图标的样式在平板电脑/移动设备上不适用。
* 修复: WooCommerce – 结账订单审查页面的控制台错误。
* 修复: WooCommerce – 启用现代结账时,结账订单审查页面不出现在手机/平板电脑上。
* 修复: 自定义布局 – 当经典编辑器处于活动状态时,编辑布局屏幕不能与Beaver Builder一起工作。
* 修复: 自定义布局 – 嵌入视频块在前端不工作。
* 修复:导航菜单 – 巨型菜单在前端的RTL语言设置中不工作。
* 修复: 许可证激活链接在管理员的 “自定义布局和页眉 “页面上不起作用。
* 修复:关于不正确使用<label>元素的控制台警告,并改进了与可访问性工具的兼容性。
* 修复:WooCommerce – 使用YITH WooCommerce Checkout Manager插件添加新字段后在现代结账页面出现致命错误
经VirScan测试,目前文件安全。如果介意的话,自行测试。



![纪录片《全球最大货轮》[720P][6集 英语配音中文字幕][百度网盘]](https://xiaohuohu.com/wp-content/uploads/2025/05/1748313607-8ce650c0dbcd1c4.jpg)
![纪录片《生命缘》[1080P][第七季共10集 国语中字][百度网盘]](https://xiaohuohu.com/wp-content/uploads/2025/05/1746578236-12ed47f9f2f6685.jpg)
![纪录片《走近科学》[1080P][2010全年共422集 国语中字][百度网盘]](https://xiaohuohu.com/wp-content/uploads/2025/04/1745122300-a93e7ded4b201e1.jpg)